Hostwinds دروس
نتائج البحث عن:
يمكن إضافة Favicon إلى موقع WordPress الخاص بك تحسين علاماتها وهويتها في متصفح الزائر الخاص بك؛كما أنها واضحة جدا للقيام بها!
ما هو فافيكون؟
الشعار الذي تراه في علامة التبويب موقع الويب الذي تقوم بتصفح أو نفس إشارة مرجعية الموقع.فيما يلي مثال يظهر شعار HostWinds في علامة تبويب المستعرض.

لإعداد Favicon الخاص بك، ستحتاج إلى صورة بدقة من 512 × 512 بكسل على الأقل؛ يمكن تنسيق الملف ك jpeg، PNG، GIF، إلخ.
أولا، قم بتسجيل الدخول إلى صفحة المسؤول WordPress الخاص بك، وعادة ما توجد في yourwebsite.com/wp-admin أو عنوان URL مماثل.
ثم من شاشة إدارة لوحة القيادة، انتقل إلى:
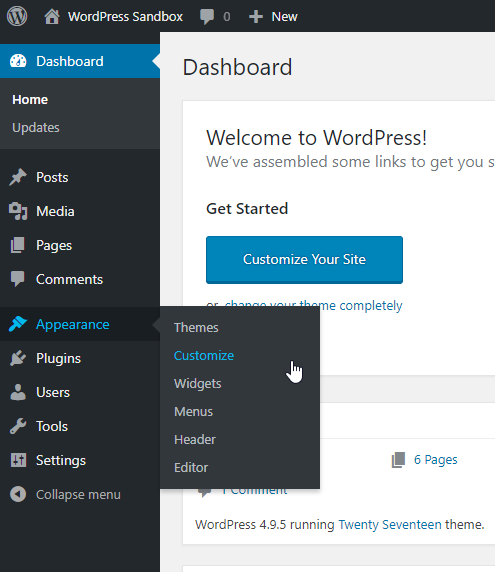
المظهر -> التخصيص

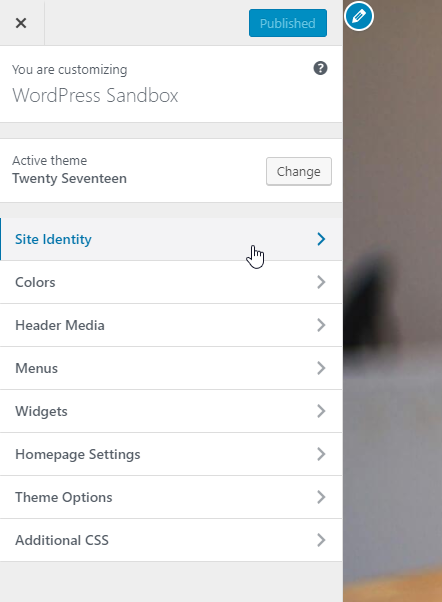
هوية الموقع

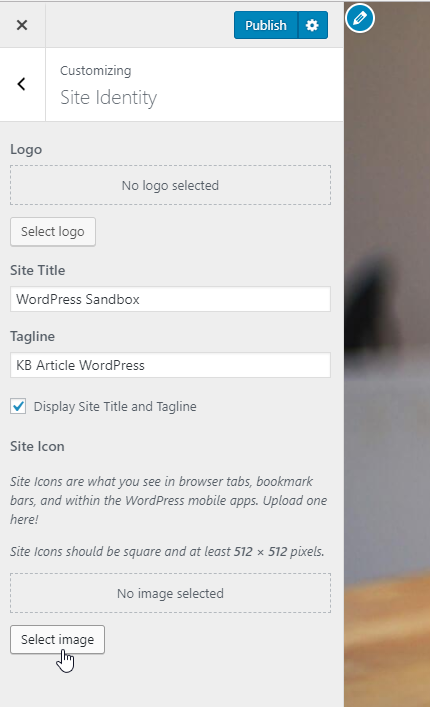
أيقونة الموقع -> تغيير الصورة

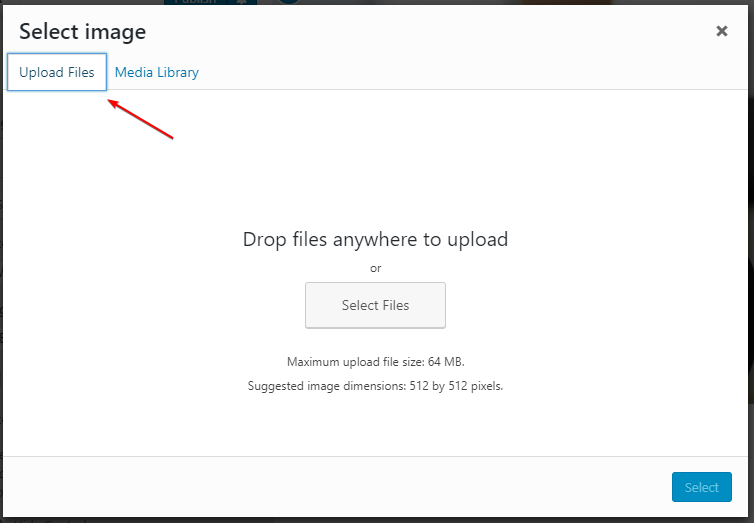
تحميل الملفات
الآن اسحب وإسقاط ملف الصورة من جهاز الكمبيوتر الخاص بك، أو حدد وتصفح ملف الصورة على الكمبيوتر المحلي الذي ترغب في استخدامه.


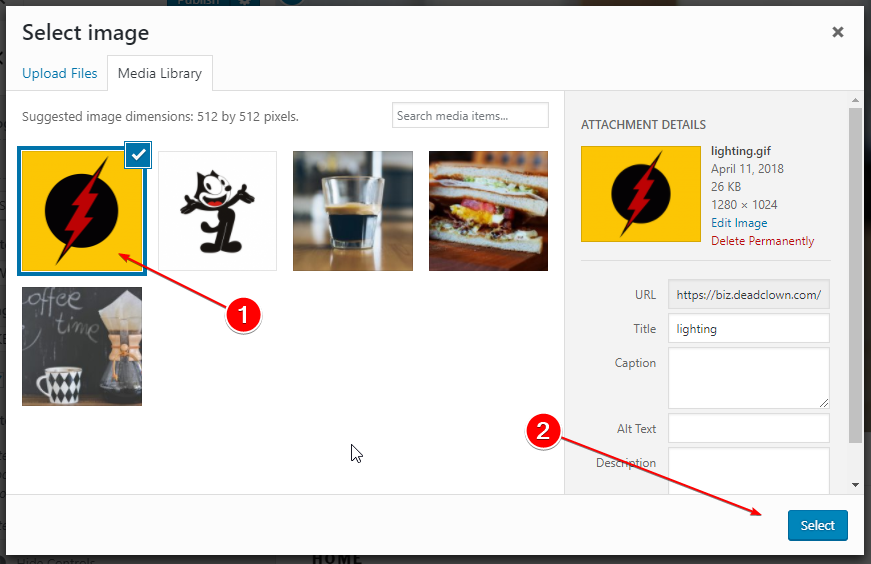
بعد تحميل الملف الخاص بك، ستحدد تلقائيا الصورة التي قمت بتحميلها ضمن علامة التبويب مكتبة الوسائط. فقط انقر فوق تحديد في أسفل اليمين للمتابعة.
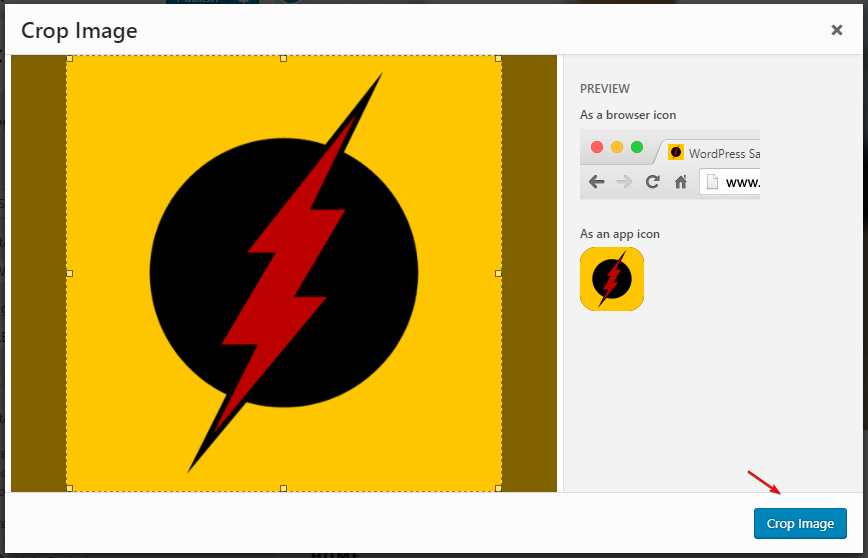
إذا كانت صورتك ليست مربعة، فستقطع WordPress تلقائيا كما هو موضح هنا. فقط انقر فوق المحصول لإكمال اختيار الصورة.

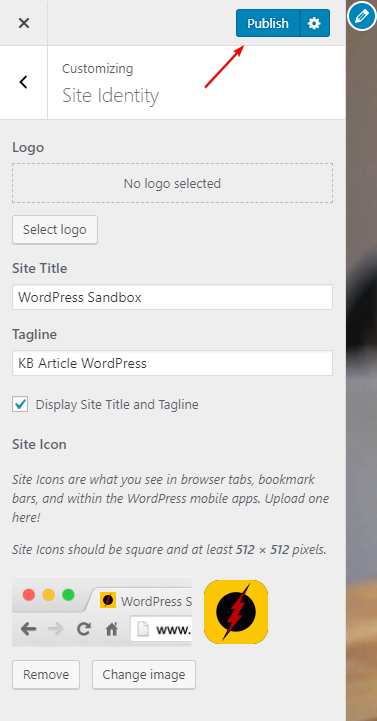
انقر فوق نشر في أعلى اليمين إذا كنت سعيدا بمظهر Favicon لإكمال التثبيت.

إذا استطعنا مساعدتك بأي طريقة، فيرجى إرسال تذكرة، أو انضم إلينا في Livechat في أي وقت.نحن متاحون 24/7/365، ونحن مخصصون لنجاح عملائنا؛كل عميل يهمنا حقا لنا.
كتب بواسطة Hostwinds Team / أبريل 16, 2018
