Hostwinds دروس
نتائج البحث عن:
جدول المحتويات
كيفية تحديد وإدارة خيارات الموضوع باستخدام Weebly
العلامات: Weebly Website Builder
Weebly Website Builder متاح لعملاء Hostwinds الذين لديهم ملف مشترك أو Business خدمة استضافة المواقع.في هذه المقالة، سنناقش كيفية تثبيت وإدارة سمة (S) وخيارات الموضوع الخاصة بك وتغيير الخطوط وإيقاف تشغيل وإيقاف تشغيله، وكذلك تحرير خيارات HTML / CSS الخاصة بك.قبل البدء، ستحتاج إلى تسجيل الدخول إلى CPanel الخاص بك والبدء في موقع Weebly.
من المهم أن نلاحظ أن المعلومات المقدمة في هذا الدليل هي لأغراض إعلامية فقط. الميزات العالية والتغيرات التي تم إجراؤها بعد كتابة الوقت قد يكون هذا الدليل مختلفا وسيتم عرضها لك في حسابك WeoneBly عند تحرير موقعك من خلال Weebly. يرجى فتح تذكرة مع فريق الدعم الخاص بنا إذا كان لديك أي أسئلة للمساعدة.
ثيمات Weebly
عند بناء موقعك Weebly، ستتمكن من اختيار موضوع أثناء التثبيت والإعداد. لا تتردد في أي وقت، في أي وقت، لاختيار أي موضوع، حيث سيكون لديك خيار لتغيير وتحرير سمة الخاص بك بمجرد تسجيل الدخول وتحرير موقعك.
بمجرد تسجيل الدخول إلى موقعك، حدد موقع أيقونة السمة في الجزء العلوي من الصفحة.

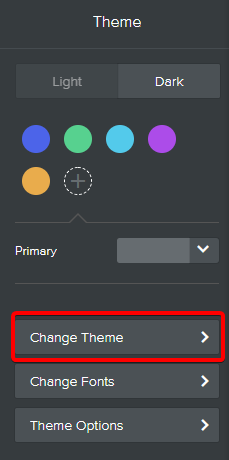
سيتم تقديمك مع عمود موضوع على الجانب الأيسر. لإدارة خيار موضوعك الحالي، انقر فوق تغيير موضوع.

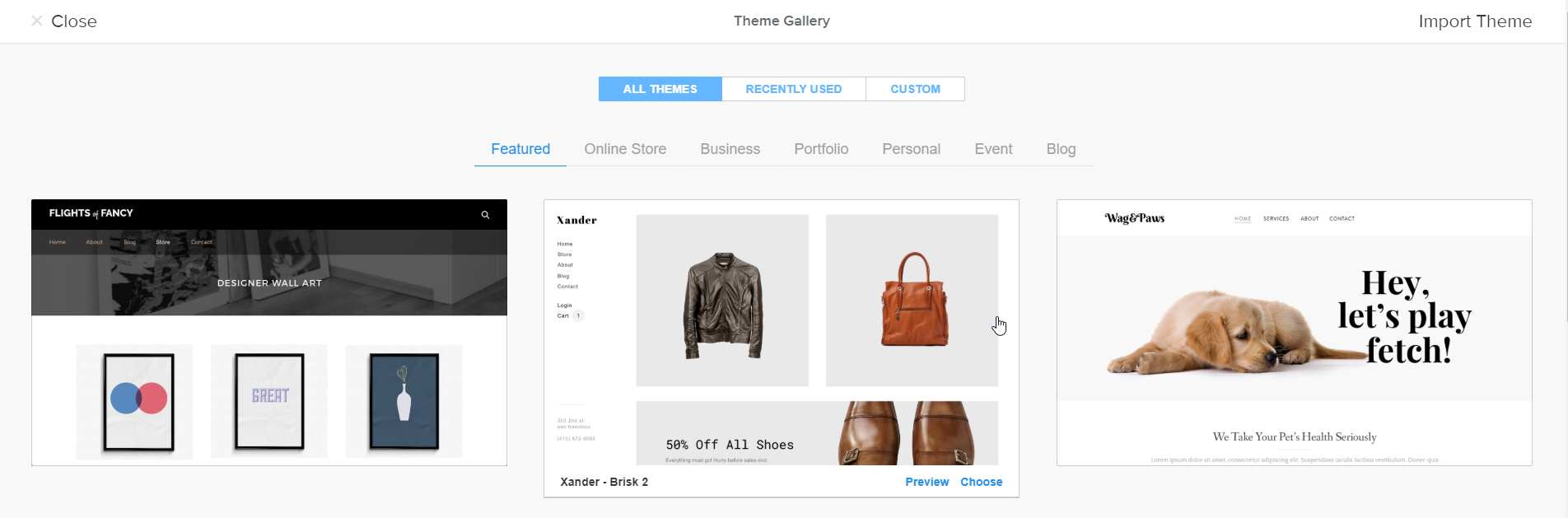
سيتم فتح معرض السمات مع الخيارات المتاحة والحديثة لتحديد من بينها. الخيارات شاسعة، وستسمح لك التحويل فوق أي موضوع لمعاينة صورة أو فكرة أكبر عن اختيارك قبل الاختيار. حدد اختر في الجزء السفلي يمين السمة التي تريد تحديدها لتغيير موضوعك الحالي إلى On الجديد.

لن يؤثر تغيير موضوعك على صورك والنصوص الحالية (المدونات، على سبيل المثال). ومع ذلك، قد يتم تغيير الخطوط اعتمادا على السمة التي اخترتها. من المحتمل أن يتغير تخطيطك أيضا، مثل خيارات القائمة الخاصة بك وتحديد المواقع.
هل يمكنني استيراد الموضوع الخاص بي؟
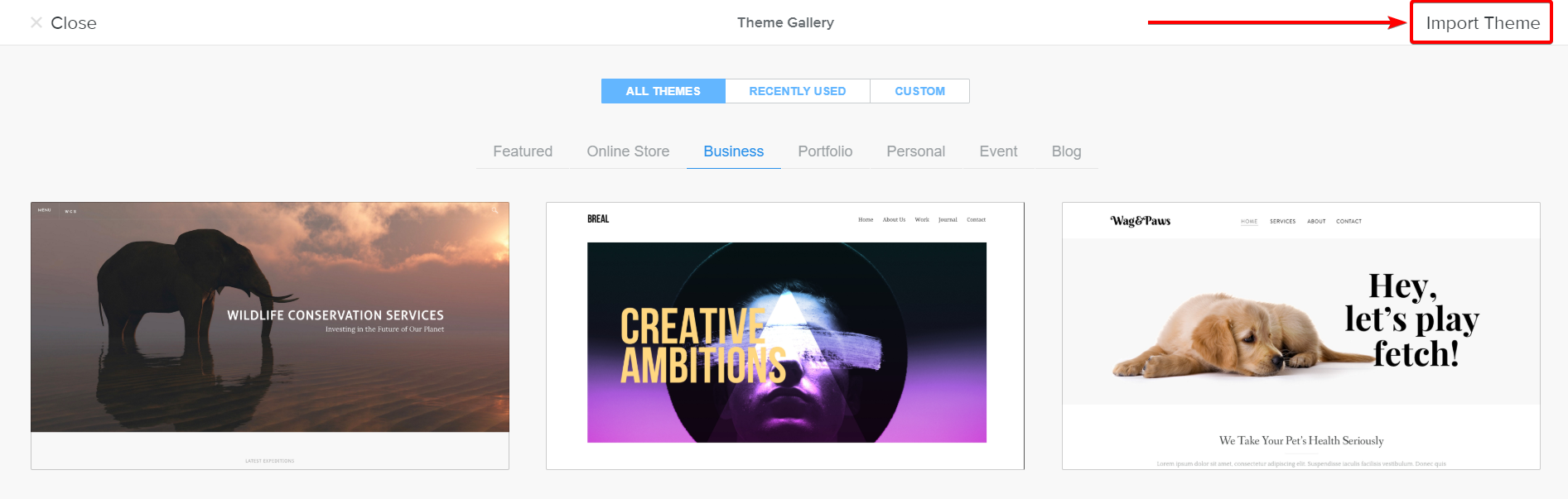
عن طريق تحديد نفس زر تغيير موضوع التغيير من عمود المظهر الخاص بك، سيتم تقديم خيار "استيراد موضوع" في الركن الأيمن العلوي من معرض السمات.

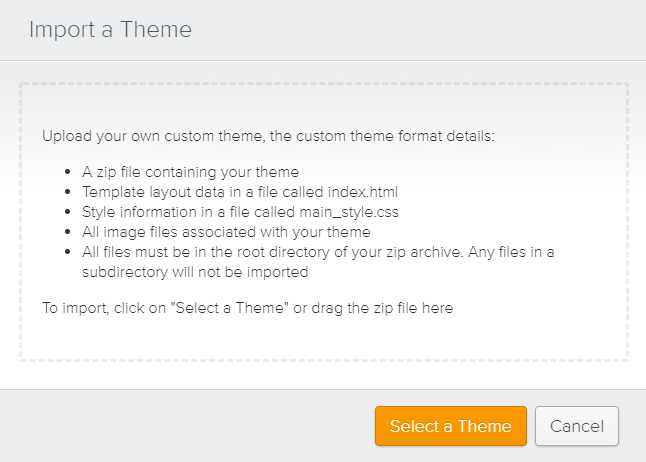
ستتم مطالبتك بشاشة تحدد المتطلبات والخطوات لاستيراد الموضوع الخاص بك، حيث يوضح المثال الموضح أدناه. انقر فوق تحديد سمة لتحميل السمة التي ترغب في استخدامها.

يمكن العثور على مواقع الدليل والملفات من cPanel >> مدير الملفات >> موقع public_html
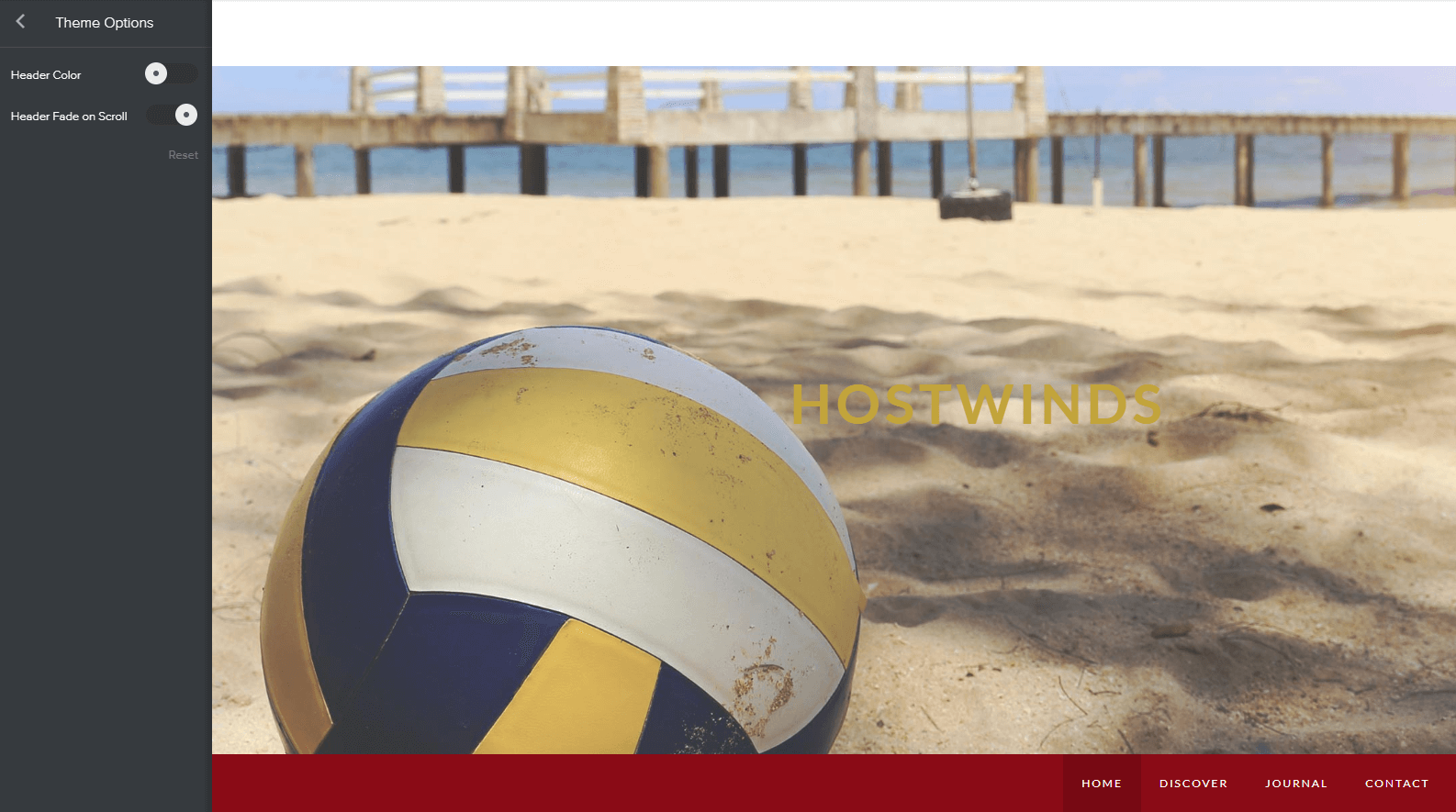
خيارات الموضوع
تتيح لك خيارات موضوع مخصص تغيير جوانب التصميم المحددة بسرعة من موقعك Weebly دون لمس أي رمز. سيقدم كل موضوع خيارات مختلفة لتخصيص السمة الحالية المحملة. حدد علامة التبويب "مظاهر" كما هو موضح أعلاه وانقر فوق خيار السمة لرؤية الخيارات المتاحة الخاصة بك.

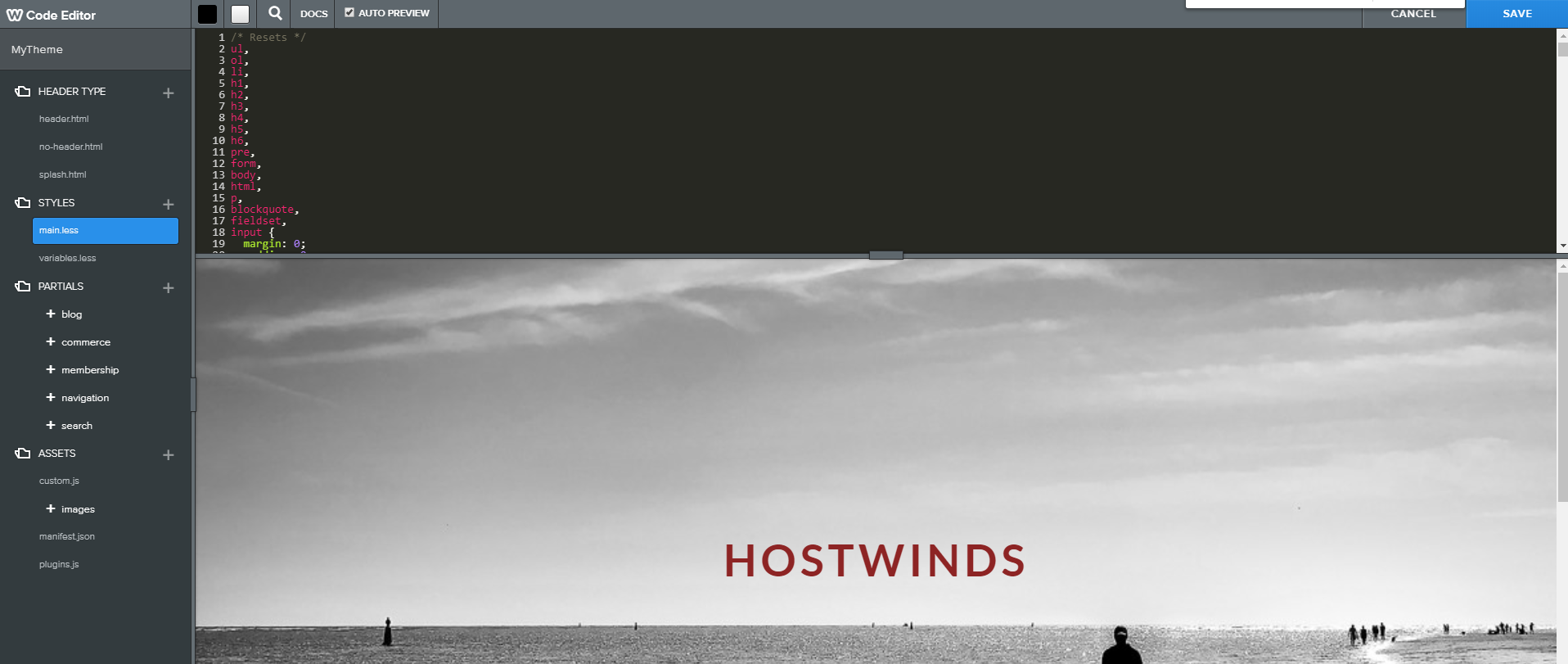
كمثال ، تُظهر الصورة أدناه خيارات السمة المتاحة وفقًا للموضوع المحدد. في المثال ، تم إيقاف تشغيل Header Color ، مما يؤدي إلى إزالة اللون الأحمر المتراكب على الصورة الموجودة في شريط التنقل أدناه. يتم ترك Header Fade on Scroll في وضع التشغيل ، مما يسمح للرأس بالكامل بالظهور كما لو كان يختفي ويظهر عندما يقوم المستخدم بالتمرير بعيدًا أو باتجاه الجزء العلوي من الصفحة.

تغيير الخطوط
يمكن الوصول إلى تغيير الخطوط داخل منشئ موقع الويب الخاص بك وتعديله ضمن عمود السمات كما هو موضح أعلاه. بمجرد تحديد السمات ، حدد تغيير الخطوط.

بعد تحديد تغيير الخطوط، سيتغير العمود إلى خيارات التصميم.سيؤدي كل عملية اختيار متاحة إلى تغيير إعدادات موقع الويب الخاص بك بخصوص تلك المنطقة المحددة.على سبيل المثال (انظر الصورة أدناه)، إذا قمت بتحديد عنوان العنوان، فسيززز منطقة العنوان إلى الصفحة الحالية التي تعمل عليها لإظهار ما قد تحريره.ومع ذلك، تجدر الإشارة إلى أن تحرير العنوان سيغير أي عناوين من بين موقعك بأكمله.

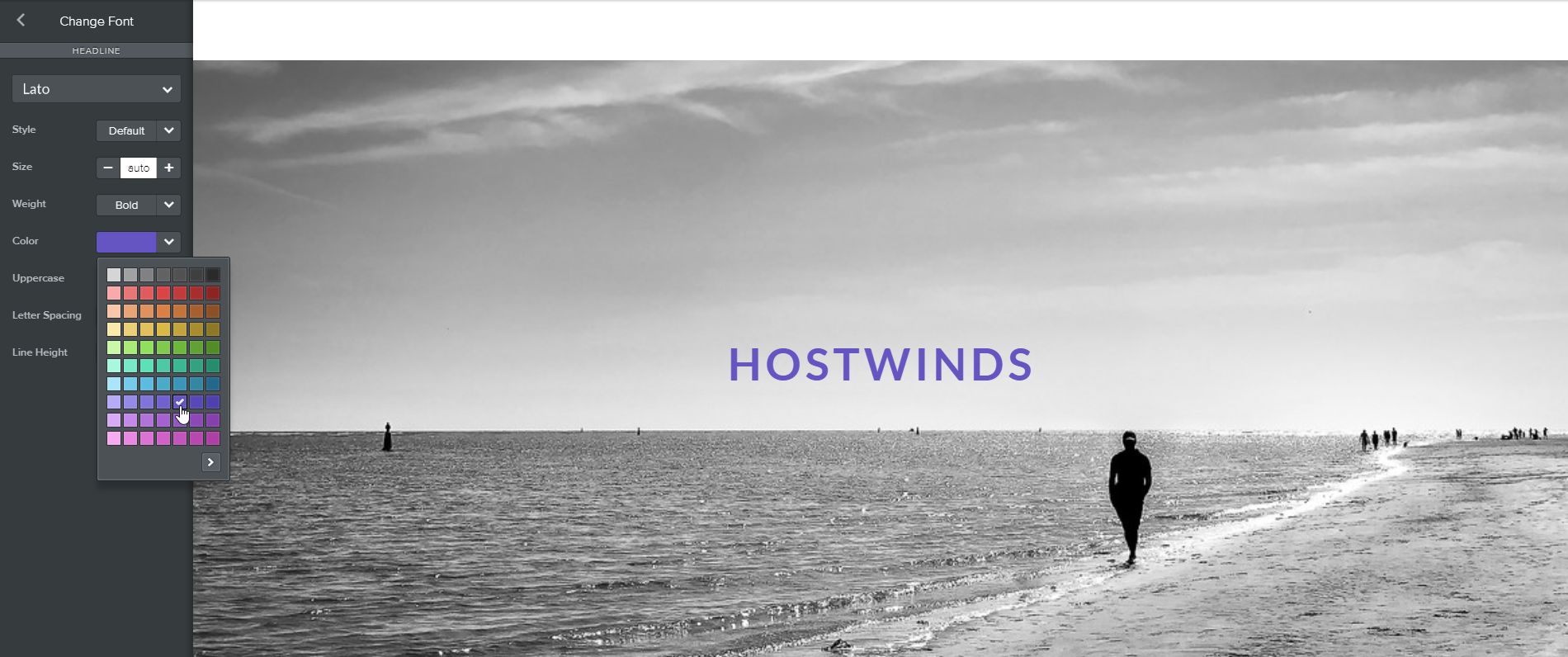
بعد اختيار العنوان (مستمر مثالنا)، سيتم تقديم خيارات متعددة لتعديل المجالات الرئيسية الخاصة بك.كما هو موضح أدناه، من بين الخيارات المتاحة المقدمة، غيرنا اللون إلى الأرجواني.هذا غير مباشرة عنوان "HostWinds" على الفور إلى اللون المختار، إلى جانب جميع المجالات الرئيسية الأخرى على موقع الويب الخاص بك.

ستكون نتائج اختيار العنوان من الخيارات المتاحة مشابهة لتحديد أي من الخيارات الأخرى.ومع ذلك، قد يكون لكل منطقة مختارة خيارات متوفرة مختلفة قليلا اعتمادا على السمة التي اخترتها والمنطقة التي تحاول تحريرها.
لا أريد تغيير جميع الخطوط الفئة بين موقعي بالكامل.
يمكنك تغيير الخط الفردي للمجالات عن طريق تحديد العنصر الذي ترغب في تغييره (عادة بالنقر المزدوج على المنطقة المقصودة). سيؤدي هذا فقط إلى تغيير خط العنصر الذي تحدده وتجاوز أي تغييرات تم إجراؤها مسبقا أو لاحقا من خيارات التصميم الخاصة بك.

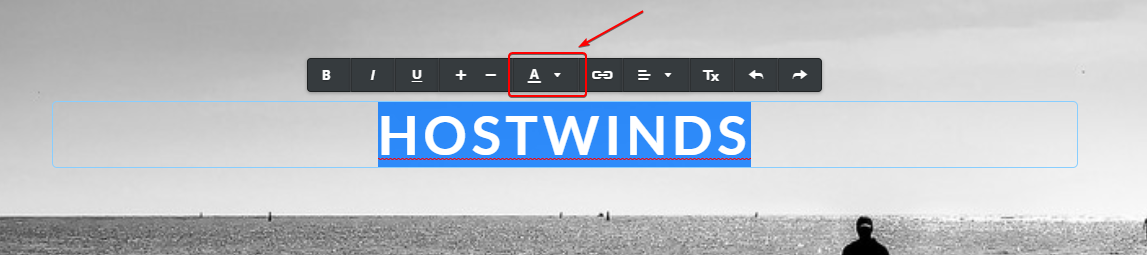
مثال لاختيار عنوان Hostwinds للتخصيص الفردي. سيؤدي تحديد القائمة المنسدلة A إلى تغيير لون عنوان Hostwinds الفردي هذا.
ميزة تشغيل وإيقاف دليل الشبكة
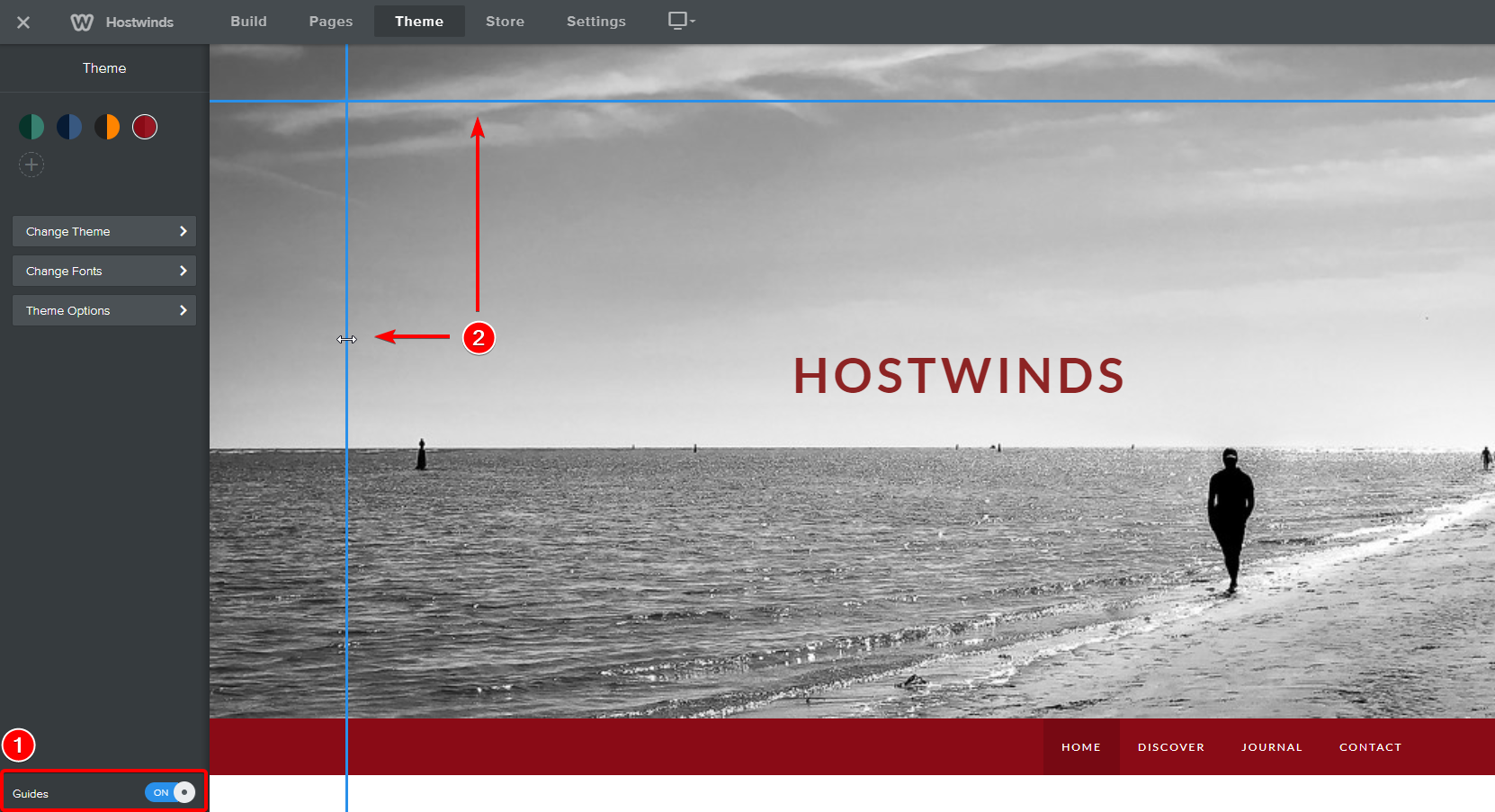
ماذا تفعل أدلة؟إنهم قضبان عمودي وأفقي قابلة للتغذية تساعدك على محاذاة الأشياء بالتساوي على صفحاتك أثناء العمل في المحرر.يتم ضبط دليل الشبكة، بشكل افتراضي، وإيقاف تشغيله (وإيقاف تشغيله) من خلال تحديد التبديل التالي لأدلة (نرى أدناه الصورة رقم 1). يمكنك استخدام الماوس الخاص بك لضبط الخطوط اليسرى، اليمين، لأعلى ولأسفل (نرى أدناه صورة رقم 2) للحصول على منظور أبعاد وحجم صفحة الويب الخاصة بك.

تحرير HTML / CSS
إذا كنت جريئًا بدرجة كافية ، يمكنك استكشاف الخيار الأخير داخل منطقة Theme بعنوان تحرير HTML / CSS.

سيؤدي تحرير HTML / CSS إلى إظهار جميع جداول بيانات الأنماط (CSS) ، من بين الدلائل والمجلدات المهمة الأخرى المتعلقة بتعليمات HTML / CSS التي قد ترغب في تجربتها وتحريرها يدويًا. سيؤدي تحديد حفظ في الزاوية اليمنى العليا إلى حفظ التغييرات الحالية.

ما لم تكن معتادا على HTML و CSS وإدارة الويب من الدلائل، فإننا نشجع بقوة استخدام هذه الميزة. كحد أدنى، نوصي بأخذ نسخة احتياطية قبل أي من هذه التغييرات اليدوية.
كتب بواسطة Hostwinds Team / يوليو 21, 2018
