Hostwinds دروس
نتائج البحث عن:
جدول المحتويات
كيف تجعل موقع الويب الخاص بك مناسبًا للجوال
العلامات: Web Site, Optimization
في هذا الدليل، سنتعلم كيفية جعل صفحات هبوطية بسيطة ودية. يتطلب منك هذا الدليل إنشاء صفحة Index.html مع ورقة نمط CSS. لقد غطينا سابقا هذا الموضوع لمتابعة هذا الدليل ومعرفة كيفية إنشاء صفحة HTML المقصودة الخاصة بك مع HTML و CSS.
لماذا تحتاج إلى موقع للجوال
تم تصميم معظم مواقع المواقع التي يتم عرضها على الأجهزة مثل أجهزة الكمبيوتر باستخدام شاشات بحجمي. على جهاز كمبيوتر، قد يبدو الموقع بسيط ونظيف، ولكن عند عرضه على جهاز محمول بشاشة أصغر، يمكن أن يسبب هذا مشكلات. لحسن الحظ، يمكن حل هذا بطرق مختلفة. سيشرح هذا الدليل كيفية تغيير النمط لحجم الشاشة المحدد مسبقا عن طريق تحرير ملفات HTML و CSS.
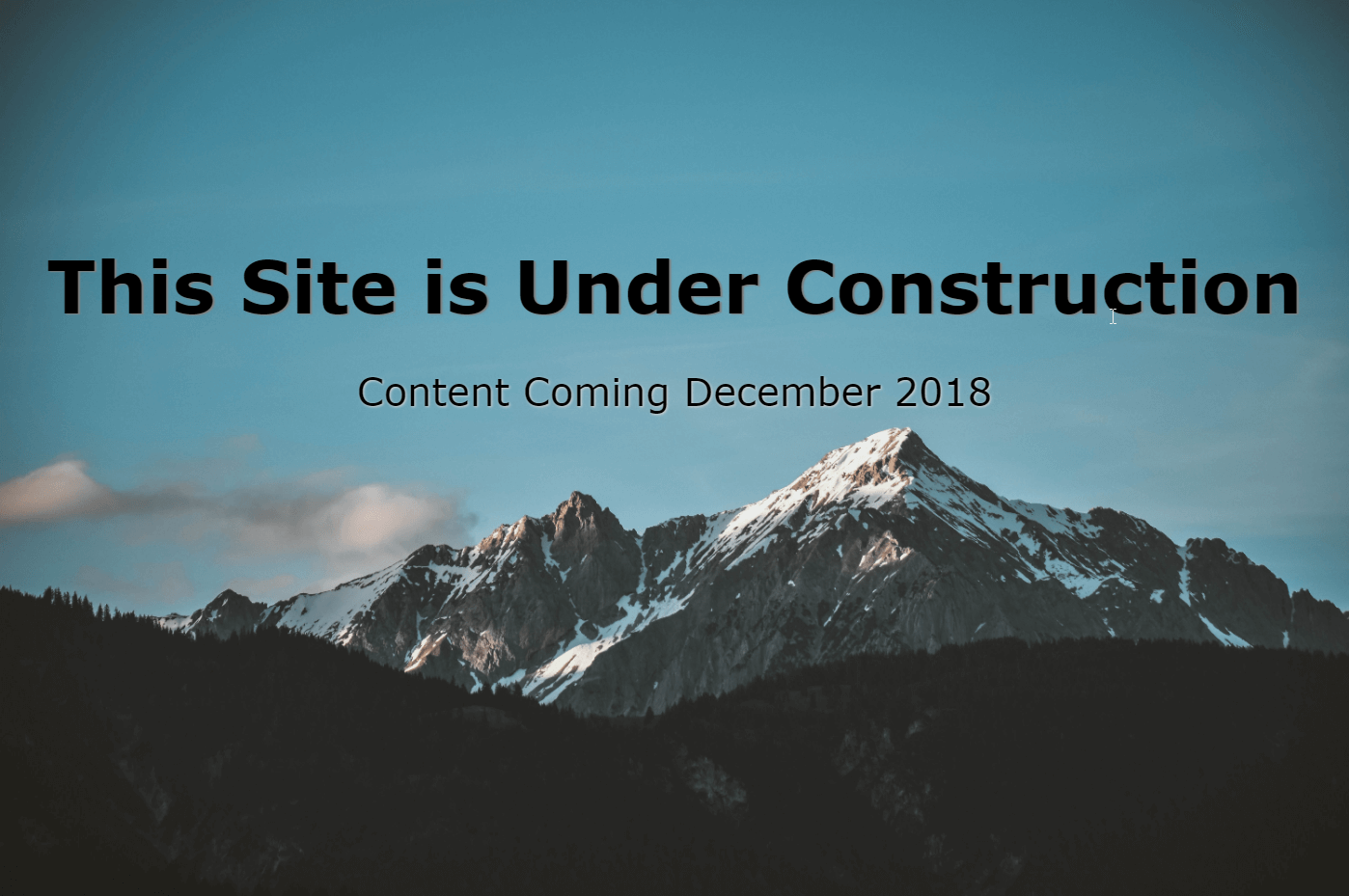
إليك مثال الموقع كما هو معروض على الكمبيوتر:

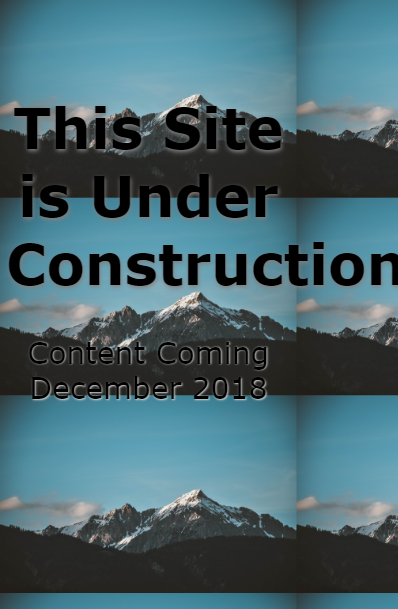
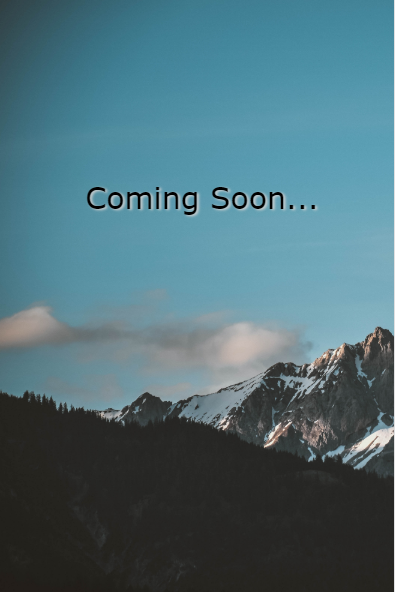
هنا نفس الموقع معروض على شاشة أصغر بكثير:

تحرير الموقع
للرجوع اليها، ها هي الأصل index.html و css.css لموقعنا المثال أعلاه.
index.html
قريبا
هذا الموقع تحت الإنشاء
المحتوى قادم في ديسمبر 2018
css.css
body {
background-image:url('background-background-image-blue-sky-1054218.jpg');
background-size: 100%,100%;
}
div {
font-family: verdana;
color:black;
text-align: center;
margin-top:250px;
}
h1{
text-align:center;
font-size: 75px;
text-shadow: 2px 1px 1px grey;
}
p{
font-size: 40px;
text-shadow: 1px 1px 3px lightgrey;
}
Step One: إضافة العلامة الوصفية
للتأكد من اعترف المتصفح بالأنماط الجديدة، سنحتاج إلى إضافة السطر التالي داخل علامة ملف Index.html.
بدون هذه العلامة ، قد تتمكن من رؤية التغييرات في بعض المتصفحات مثل Mozilla وليس Chrome.
الخطوة الثانية: قم بإنشاء أقسامmedia مختلفة لأحجام الشاشة المطلوبة
سيقوم هذا المثال بإنشاء أحجام جهازين مختلفين 400px و 900px. عند إنشاء قسم Media، عليك أن يكون لديك كلا العرض القصوى لتحديد الشاشات التي تستخدمها هذا النمط وتعيين حجم شاشة العرض الفعلية للأسلوب. سيكون المعرف في شاشة REMEDIA و (الحد الأقصى لعرض :) والأسلوب الفعلي الخاص به سيكون داخل علامة الجسم.
@media screen and (max-width: 900px) {
body{
max-width: 900px;
min-width: 400px;
}
@media only screen and (max-width: 400px) {
body {
max-width: 400px;
}
}
مطلوب قسمmedia لكل حجم شاشة. في هذا المثال ، سنستخدم حجمين افتراضيين:
لحجم الشاشة مع 900PX مثل الجهاز اللوحي:
@media screen and (max-width: 900px) {}
للأجهزة مثل هاتفك المحمول 400px:
@media screen and (max-width: 400px) {}
استخدم هذا المثال أقصى عرض، مما يعني أي شاشة بهذا الحجم أو أقل ستتبع قواعد النمط هذه.
داخل هذه العلامات هو المكان الذي سيتم فيه إعادة تعريف النمط لتناسب أحجام الشاشة بشكل أفضل. يتغير هذا المثال إلى الخلفية وأحجام الخطوط ويخفي بعض الكائنات للحفاظ على مظهر نظيف.
اعتمادا على صورة الخلفية الخاصة بك، قد ترغب في اللعب مع التحجيم المختلفة للحصول على أفضل تأثير. استخدم هذا المثال حجم صورة أكبر للتأكد من عدم وجود تشويه للصورة وليس هناك مساحة بيضاء.
الخطوة الثالثة: تغيير الخلفية والخط
في هذا المثال، وضعنا الخلفية إلى ارتفاع 100٪ وعرض 100٪. هذا يتأكد من أن أبعاد الصورة تظل ثابتا، لكنها تقلص الصورة وتكررها عبر الشاشة في المثال أعلاه. بعدة طرق، يمكن حل هذا. أولا، قم بتغيير سمة حجم الخلفية في CSS.css الرئيسية إلى تلقائي.
body {
background-image:URL('background-background-image-blue-sky-1054218.jpg');
background-size: auto;
}
تحديد الصور كتوافق فقط يتأكد فقط من أن الصورة والنص سوف يصلح على الشاشة. لضبط الموقع لعرض الأفضل لأحجام الشاشة المختلفة، يجب إضافة هذه السمات إلى علامات Media.
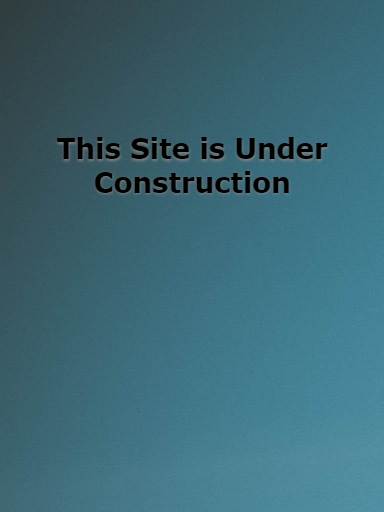
إليك ما يبدو عليه الموقع كمثال فقط باستخدام تلقائي:

إضافة هذا الرمز إلى ملف css.css
@media screen and (max-width: 1100px) {
body{
background-size: 1600px, 100%;
max-width: 900px;
min-width: 400px;
height:100%;
}
div {
margin-top:35%
}
h1{
font-size: 55px;
}
}
@media only screen and (max-width: 400px) {
body {
background-size: 900px, 100%;
max-width: 400px;
}
h1{
font-size: 55px;
}
}
تحديد سمات جديدة

الخطوة الرابعة: إخفاء المحتوى
إذا لاحظت، أزيل أيضا "المحتوى القادم ديسمبر 2018" للمساعدة في التأكد من أن صفحتنا بسيطة وسهلة القراءة على أي شاشة.فعلت هذا عن طريق إضافة العرض: لا شيء؛في موقعنا
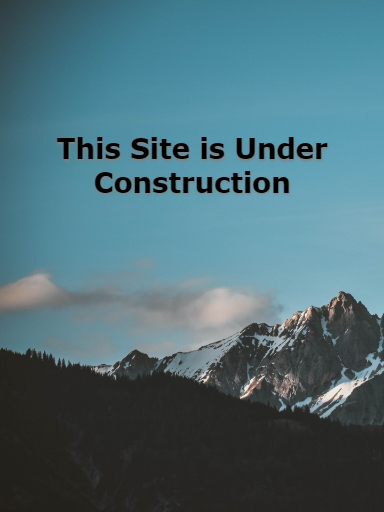
هنا قسمmedia لـ 900 بكسل:
@media screen and (max-width: 900px) {
body {
background-size: 1500px, 1000px;
max-width: 900px;
min-width: 400px;
}
h1{
font-size: 35px;
}
p{
display:none;
}
الخطوة الخامسة: إضافة محتوى جديد
عند العمل مع شاشات أصغر بكثير من الشخص الذي تم تصميمه في الأصل، قد تحتاج إلى تغيير سياق عرضه. في مثالنا 400px، فعلنا ذلك.

تم ضبط الحجم، وكان النص غير المرغوب فيه مخفيا باستخدام العرض: لا شيء؛ لكننا نغير الهامش العلوي وأضاف كائن جديد.
يجب إضافة الكائن الجديد إلى كل من index.html و CSS
إليك ما يبدو عليه index.html الكامل لهذا المثال:
قريبا
هذا الموقع تحت الإنشاء
المحتوى قادم في ديسمبر 2018
قريبا...
يجب أن يظهر النص فقط على الشاشة 400px أو أقل، ويحتاج كل من الأساليب الرئيسية و Media إلى 900PX للحصول على المخفية. هنا هو CSS.CSS الكامل لهذا المثال:
body {
background-image:url('background-background-image-blue-sky-1054218.jpg');
background-size: 100%, 100%;
background-repeat: no-repeat;
}
div {
font-family: verdana;
color:black;
text-align: center;
margin-top:250px;
}
h1{
text-align:center;
font-size: 75px;
text-shadow: 2px 1px 1px grey;
}
p{
font-size: 40px;
text-shadow: 1px 1px 3px lightgrey;
}
p2{
display:none;
}
@media screen and (max-width: 900px) {
body {
background-size: 1500px, 1000px;
max-width: 900px;
min-width: 400px;
height:100%;
}
h1{
font-size: 50px;
}
p{
display:none;
}
p2{
display:none;
}
}
@media only screen and (max-width: 400px) {
body {
background-size: 900px, 100%;
max-width: 400px;
}
div {
margin-top:45%
}
h1{
display:none;
font-size: 25px;
}
p{
display:none;
font-size: 20px;
}
p2{
font-size: 30px;
display:inline;
text-shadow: 2px 1px 3px lightgrey;
}
}
اختبر موقعك!
يمكنك استخدام أدوات مطور المتصفح الخاصة بك لعرض كيفية عرض الصفحة على أجهزة مختلفة.
كتب بواسطة Hostwinds Team / ديسمبر 3, 2018
