Hostwinds دروس
نتائج البحث عن:
جدول المحتويات
كيفية إضافة HTML إلى صفحة WordPress الخاصة بك
العلامات: WordPress
في بعض الأحيان، تريد إضافة رمز مخصص إلى موقع WordPress الخاص بك.قد ترغب في ترميز ارتباط تشعبي باليد، أو ضبط حجم النص، على سبيل المثال.حسنا، لقد وصلت إلى المكان المناسب.
إليك قائمة علامات HTML المسموح بها بواسطة WordPress:
العنوان، ABBR، اختصار، منطقة، مقالة، جانبا، ب، كبير، حاجز، BR، التسمية التوضيحية، CITE، الطبقة، رمز، العقيد، ديل، التفاصيل، DD، DIV، DL، DT، em، الشكل، figcaption، تذييل ، الخط، H1، H2، H3، H3، H4، H6، H6، رأس، HGROUP، HR، I، IMG، INS، KBD، LI، خريطة، OL، P، PRE، Q، S، SPALL، SPAND ، قوي، دون، ملخص، SUP، الجدول، TBODBO، TD، TFOOT، TH، THEAD، TT، TT، U، UL، فار
لا يسمح WordPress بجافا سكريبت أو التضمينات الأخرى بسبب نقاط الضعف التي يقدمونها (انظر https://en.support.wordpress.com/code/ لمزيد من التفاصيل)
خطوات إنشاء منشور ورمز HTML في ذلك:
أولاً ، انتقل إلى ملف مدير WordPress الصفحة
ثم انتقل إلى المشاركات

هنا، يمكنك إنشاء منشور جديد أو تحرير واحد سابق.سنقوم بإنشاء وظيفة جديدة.

-
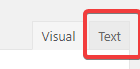
- بمجرد أن تصل نافذة البريد الجديدة، ستكون لنقر فوق علامة التبويب "النص" أعلى محرر WYSIWYG على اليمين.
- بمجرد أن تصل نافذة البريد الجديدة، ستكون لنقر فوق علامة التبويب "النص" أعلى محرر WYSIWYG على اليمين.

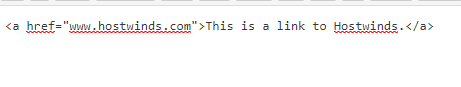
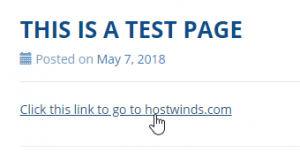
هنا، يمكنك تحرير HTML الخام للنشر باستخدام أي من العلامات المذكورة أعلاه.دعونا نحاول ذلك الآن.سأضع ارتباط تشعبي يرتبط ب HostWinds.com.

حسنا، دعونا النقر فوق الزر معاينة وشاهد كيف تبدو.


- انها عملت!هذا كل محتوى أحتاج إلى إضافته إلى هذا المنشور، لذلك الآن أريد أن أنشره يعيش.دعنا نعود إلى محرر ما بعد وانقر فوق نشر.

هذا هو! مرحبا بكم في العالم الواسع من HTML.
كتب بواسطة Hostwinds Team / مايو 8, 2018
