Hostwinds دروس
نتائج البحث عن:
جدول المحتويات
كيفية إنشاء شريط تنقل أعلى لموقع الويب الخاص بك
العلامات: Web Site
سيشرح هذا الدليل كيفية إنشاء شريط ملاحة مستجيب بسيط على أجهزة الكمبيوتر المكتبية والهاتف المحمول.هل أنت مستعد للبدء في بناء شريط التنقل الخاص بك؟أنا أيضا، دعنا نذهب.
لماذا تحتاج إلى شريط الملاحة

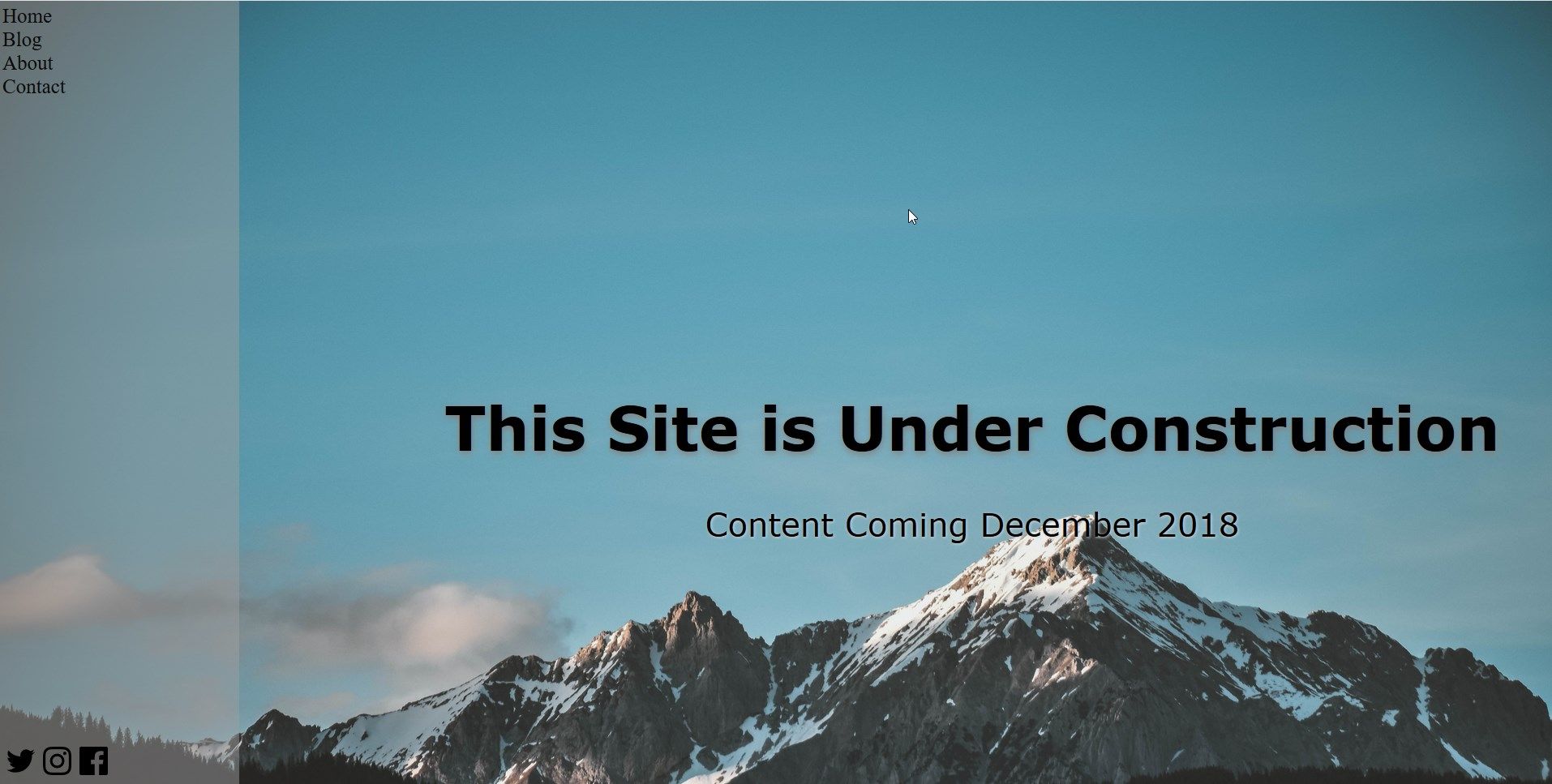
إذا كانت مواقعك تحتوي على صفحات متعددة عليها، فقد ترغب في الحصول على وسيلة لزيارتك بسهولة بين الصفحات بدلا من الاضطرار إلى كتابة عنوان URL في كل مرة يرغبون في تغيير الصفحات.سيذهب هذا الدليل حول كيفية إنشاء شريط التنقل التالي.
أعمل خطة
اعتمادا على موقعك، قد يكون هناك عدد قليل من المجالات الفرعية المختلفة.ومع ذلك، لتوفير سهولة الوصول إلى الزوار، يجب أن يشمل شريط التنقل الروابط ذات الصلة فقط.لقد حان الوقت لتحديد الروابط التي يجب تضمينها وأي محتوى إضافي مثل روابط الوسائط الاجتماعية أو مربع تسجيل دخول يجب تضمينه.
إنشاء نافبر ل Index.html
قبل إنشاء أساليب لحالة NAVBAR، يجب تحديد العناصر والفئة في صفحة Index.html، والتي ستكون بمثابة صفح موقع الويب الخاص بك.
الخطوةالاولى: خلق نافبار
يستخدم هذا المثال العلامة \
- قائمة المواد.
الخطوة الثانية: إنشاء فصول وروابط
من المحتمل أن يستخدم موقعك شريط التنقل على صفحات متعددة، مما قد يتصل أيضا بالعناصر المماثلة.للتأكد من تعريف السمات الصحيحة في CSS، فإن العناصر التي ستحتاج إليها لاستخدام الفئات.
فيما يلي مثال على إضافة مرساة HREF داخل كل عنصر قائمة للسماح بربط العناصر المرتبطة بصفحة أخرى.هذه يمكن أن تكون روابط فعلية مثل example.com/blog أو أسماء الملفات كما هو موضح هنا:
الخطوة الثالثة: إضافة أيقونات وسائل التواصل الاجتماعي
في هذا المثال، تستخدم وسائل التواصل الاجتماعي أيقونات SVG.يستخدم هذا الدليل المجال العام الرموز. تمت إضافة هذه في إدارة الملفات وتسميتها عبر مسار الملف / الاسم.
في الصورة أعلاه، تحتوي أيقونات الوسائط الاجتماعية على تنسيق مختلف جدا من روابط الصفحات ويمكن رؤيتها على الجانب الأيسر السفلي.يتم إنجازه عن طريق إضافة حاوية DIV وإنشاء فئتين.فئة DIV كونها "اجتماعية" وسائط الإعلام الاجتماعي للفئة لي.
فيما يلي ما يبدو أن شريط التنقل هذا المثال سوف يبدو وكأنه صفحة Index.html الخاصة بك:
تنسيق Navbar الخاص بك في css.css
لتقليل التكرار أو تداخل التنسيق، ابدأ بأكثر من عنصر أو فئة "واسعة"، ثم العمل لأسفل.
الخطوة الرابعة: جعل نافبر عمودي.
لجعل شريط التنقل الرأسي يغطي الجانب بالكامل من الشاشة، تحتاج إلى ضبط بعض التنسيقات.أولا، يجب تغيير الجزء العلوي (موضع من الأعلى) إلى الصفر مع الموضع الثابت.ثانيا، يجب أن يكون الارتفاع 100٪، وسيعتمد العرض على تخطيط موقعك.هذا هو المكان الذي سيتم فيه استدعاء لون الخلفية (بما في ذلك العتامة).فيما يلي ما يشبه فئة Navbar المثالة:
الخطوة الخامسة: تنسيق كل عنصر وفئة.
كلما زاد تحديدها الذي تريد أن تكون عليه، فإن العنصر الذي يحتاج إلى أن يطلق عليه أكثر تحديدا في CSS.على سبيل المثال، يمكن استخدام الفصول الدراسية على أنواع عناصر مختلفة عندما يكون هناك خيار في CSS لاستدعاء الفئة العامة والعنصر المحدد في تلك الفئة.
على سبيل المثال، لاستدعاء الاجتماع الاجتماعي فئة DIV العامة يبدو وكأنه هذا:
ومع ذلك، للاتصال بعنصر معين في فئة مثل راسخة عنصر القائمة داخل فئة الوسائط الاجتماعية تبدو
لا تحتوي علامات ul و li على بعض الإعدادات المحددة مسبقا.يمكن إزالة نقاط الرصاصة والقطر في هذا المثال عن طريق إضافة هذه السمة إلى العنصر ul.navbar li a
فيما يلي مثال على ما يبدو عليه CSS.css لبار التنقل في هذا المثال:
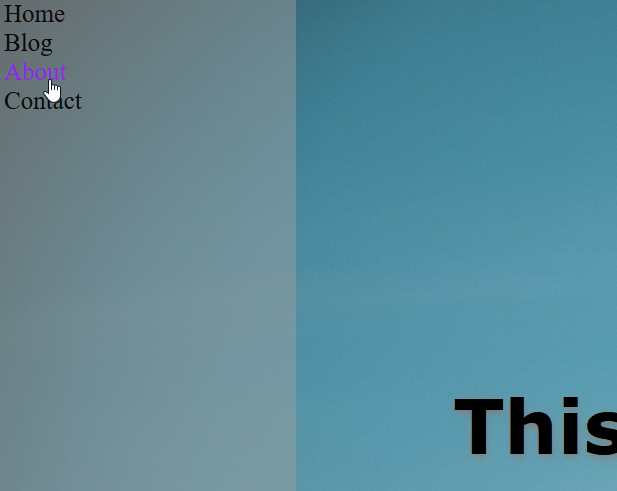
الخطوة السادسة: إضافة تأثير تحوم

كما هو موضح في مقطع التعليمات البرمجية أعلاه، يمكن إضافة تأثير مروم من خلال تضمين القسم: تحوم إلى أي عنصر يحتاج إلى تأثره، معروض هنا:
اجعلها تستجيب
قم بتحرير أقسام Media لإنشاء خيارات تخطيط أكثر اعتمادا على حجم الشاشة، كما هو موضح هنا:

واجهه جوال:

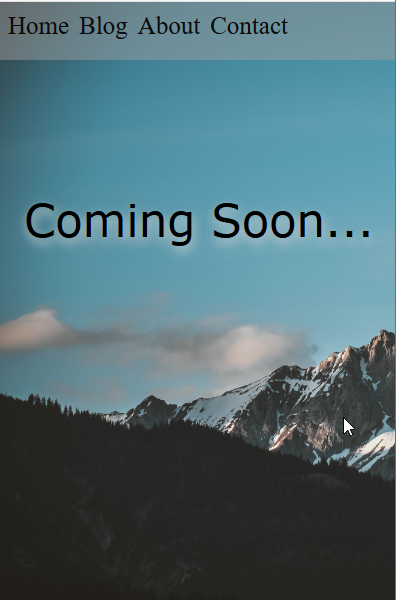
قد لا يكون شريط التنقل العمودي هو أفضل ملاءمة للموقع، اعتمادا على حجم الشاشة.ومع ذلك، يمكن إضافة بعض التعليمات البرمجية إلى علامات @ remedia إنشاء نافذة مستجيب.
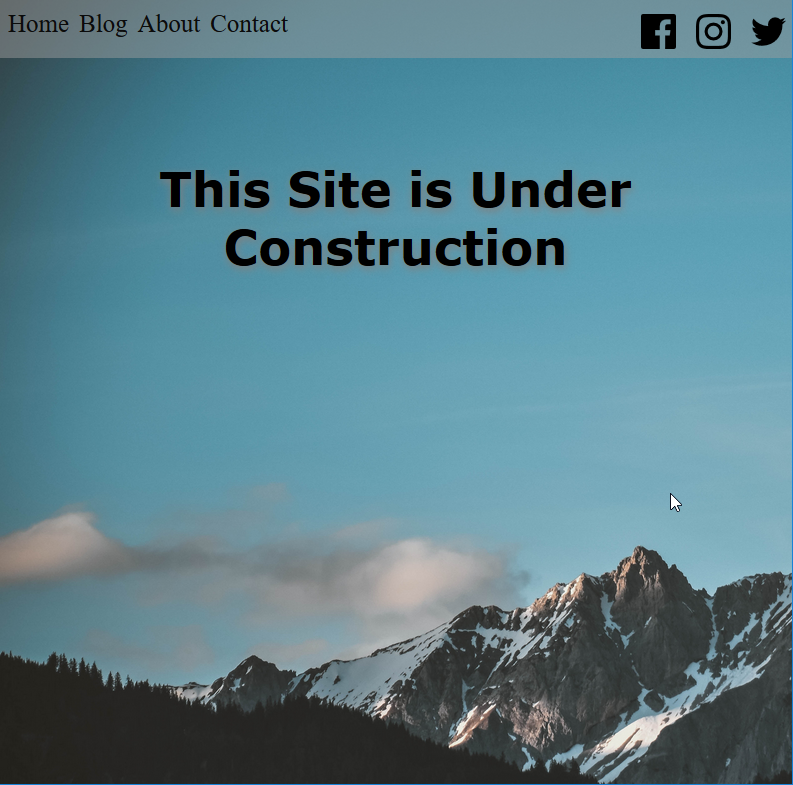
الخطوة السابعة: التغيير إلى نافبر أفقي
يحتوي CSS.CSS الحالي على شريط التنقل حيث يمكن تغيير ذلك عن طريق إعادة تعريف سمات الارتفاع والعرض.
نظرا لأن الروابط والرموز قد تم تنسيقها مسبقا لعرض أفقيا، فستحتاج إلى تحديث سماتها.فيما يلي أمثلة Media Medations لكل من أحجام الشاشة 900PX و 400PX
اختبار موقعك!
للتحضير لأنواع مختلفة من حركة المرور، اختبر موقعك باستخدام متصفحات متعددة مثل Mozilla و Chrome و Safari.أيضا، تحقق للتأكد من عمل روابطك وأشر إلى الموقع الصحيح.
كمرجع
هنا هو الكود بالكامل المستخدم في هذا الدليل لراحتك:
index.html
css.css
body {
background-image:url('background-background-image-blue-sky-1054218.jpg');
background-size: 2000px;
background-repeat: no-repeat;
margin:0px;
}
ul.navbar{
top:0;
position:fixed;
background-color:#9e9e9e7a;
margin: 0;
padding:0.25em;
list-style-type: none;
width: 15%;
height: 100%;
}
.social{
position:fixed;
bottom:0;
}
li{
display:block;
}
ul.navbar li a{
font-size:25px;
color: rgb(11, 11, 11);
float:none;
text-decoration: none;
}
ul.navbar li a:hover{
color:blueviolet;
}
ul.navbar li.socialmedia{
float:left;
padding:5px;
}
.content {
font-family: verdana;
color:black;
margin: 20% 0 0 15%;
text-align:center;
}
h1{
font-size: 75px;
text-shadow: 1px 3px 8px grey;
}
p{
font-size: 40px;
text-shadow: 1px 1px 3px lightgrey;
}
p2{
display:none;
}
@media screen and (max-width: 900px) {
body{
background-size: 1500px, 1000px;
max-width: 1000px;
min-width: 400px;
height:100%;
}
.content {
margin-top:20%;
margin-left: 0;
}
h1{
font-size: 3em;
}
p{
display:none;
}
p2{
display:none;
}
.social{
position:relative;
}
ul.navbar {
max-width: 900px;
width: 100%;
height: 50px;
position: fixed;
top: 0;
}
ul.navbar li a {
float: left;
padding:5px;
}
ul.navbar li.socialmedia{
float:right;
margin-top:0;
}
}
@media only screen and (max-width: 500px) {
body {
background-size: 900px, 100%;
max-width: 400px;
}
.content {
padding:10px;
margin-top:45%
}
h1{
display:none;
font-size: 25px;
}
p{
display:none;
font-size: 20px;
}
p2{
font-size: 45px;
display:block;
text-shadow: 1px 5px 10px lightgrey;
}
ul.navbar{
float:none
}
.socialmedia{
display:none;
}
<!DOCTYPE html>
<html>
<head>
<title>Coming Soon</title>
<link rel="stylesheet" href="css.css" >
<meta name="viewport" content="width=device-width,initial-scale=1">
</head>
<body>
<ul class="navbar">
<li><a href="main.html">Home</a></li>
<li><a href="main.html">Blog</a></li>
<li><a href="main.html">About</a></li>
<li><a href="main.html">Contact</a></li>
<div class="social">
<li class="socialmedia"><a href="https://twitter.com/example" >
<img title="Twitter" alt="Facebook" src="iconfinder_twitter_3009565.svg" width="35" height="35" />
</a></li>
<li class="socialmedia"><a href="https://www.instagram.com/example/?hl=en" >
<img title="Instagram" alt="Twitter" src="iconfinder_instagram_3009537.svg" width="35" height="35" />
</a></li>
<li class="socialmedia"><a href="https://www.facebook.com/example/?hl=en" >
<img title="Instagram" alt="Instagram" src="iconfinder_facebook_3009513.svg" width="35" height="35" />
</a></li>
</div>
</div>
</ul>
<div class="content">
<h1>This Site is Under Construction</h1>
<p>Content Coming December 2018</p>
<p2>Coming Soon...</p2>
</div>
</body>
</html>
@media screen and (max-width: 900px) {
body{
background-size: 1500px, 1000px;
max-width: 1000px;
min-width: 400px;
height:100%;
}
.content {
margin-top:20%;
margin-left: 0;
}
h1{
font-size: 3em;
}
p{
display:none;
}
p2{
display:none;
}
.social{
position:relative;
}
ul.navbar {
max-width: 900px;
width: 100%;
height: 50px;
position: fixed;
top: 0;
}
ul.navbar li a {
float: left;
padding:5px;
}
ul.navbar li.socialmedia{
float:right;
margin-top:0;
}
}
@media only screen and (max-width: 500px) {
body {
background-size: 900px, 100%;
max-width: 400px;
}
.content {
padding:10px;
margin-top:45%
}
h1{
display:none;
font-size: 25px;
}
p{
display:none;
font-size: 20px;
}
p2{
font-size: 45px;
display:block;
text-shadow: 1px 5px 10px lightgrey;
}
ul.navbar{
float:none
}
.socialmedia{
display:none;
}
ul.navbar {
max-width: 900px;
width: 100%;
height: 50px;
position: fixed;
top: 0;
}
ul.navbar li a{
font-size:25px;
color: rgb(11, 11, 11);
float:none;
text-decoration: none;
}
ul.navbar li a:hover{
color:blueviolet;
}
ul.navbar{
top:0;
position:fixed;
background-color:#9e9e9e7a;
margin: 0;
padding:0.25em;
list-style-type: none;
width: 15%;
height: 100%;
}
.social{
position:fixed;
bottom:0;
}
li{
display:block;
}
ul.navbar li a{
font-size:25px;
color: rgb(11, 11, 11);
float:none;
text-decoration: none;
}
ul.navbar li.socialmedia{
float:left;
padding:5px;
}
.content {
font-family: verdana;
color:black;
margin: 20% 0 0 15%;
text-align:center;
}
text-decoration: none;
ul.navbar li.socialmedia{}
.social{}
ul.navbar{
top:0;
position:fixed;
background-color:#9e9e9e7a;
margin: 0;
padding:0.25em;
list-style-type: none;
width: 15%;
height: 100%;
}
<ul class="navbar">
<li><a href="main.html">Home</a></li>
<li><a href="main.html">Blog</a></li>
<li><a href="main.html">About</a></li>
<li><a href="main.html">Contact</a></li>
<div class="social">
<li class="socialmedia"><a href="https://twitter.com/example" >
<img title="Twitter" alt="Facebook" src="iconfinder_twitter_3009565.svg" width="35" height="35" />
</a></li>
<li class="socialmedia"><a href="https://www.instagram.com/example/?hl=en" >
<img title="Instagram" alt="Twitter" src="iconfinder_instagram_3009537.svg" width="35" height="35" />
</a></li>
<li class="socialmedia"><a href="https://www.facebook.com/example/?hl=en" >
<img title="Instagram" alt="Instagram" src="iconfinder_facebook_3009513.svg" width="35" height="35" />
</a></li>
</div>
</div>
</ul>
<ul class="navbar">
<li><a href="home.html">Home</a></li>
<li><a href="blog.html">Blog</a></li>
<li><a href="About.html">About</a></li>
<li><a href="Contact.html">Contact</a></li>
</ul>
<ul class="navbar">
<li>Home</li>
<li>Blog</li>
<li>About</li>
<li>Contact</li>
</ul>
كتب بواسطة Hostwinds Team / يونيو 5, 2021
