Hostwinds دروس
نتائج البحث عن:
جدول المحتويات
انشر تطبيق Static React
العلامات: Web Hosting, FTP
سيشرح هذا الدليل كيفية نشر صفحة ثابتة ثابتة ReactJS تطبيق على أحد مشترك استضافة الويب أو اعمال حسابات استضافة المواقع.يعد حساب استضافة المواقع المشتركة وجهة مثالية لنشر تطبيقات ثابتة لحفظتك أو لاستضافة موقع محفظة المطور بأكمله نفسه.هذه طريقة سهلة لوضع التعليمات البرمجية على الويب واستخدام مجال الاختيار الخاص بك لجعل محفظتك لها مظهر أكثر احترافيا.لمتابعة هذا الدليل، سوف ترغب في أن تكون على دراية أو باستخدام أداة إنشاء تطبيق Facebook بالفعل إنشاء-رد-التطبيق لإنشاء مشروعك.
هذا الدليل مخصص لأغراض المعلومات فقط. يرجى الرجوع مع مطور الويب الخاص بك لدعم مشروع التطوير الخاص بك، لأن هذا غير مغطى بمستوى دعم HostWinds.
قبل أن نبدأ
هناك عدد قليل من العناصر الأخرى التي ستحتاج إلى اتباعها مع هذا الدليل.
أول: ستحتاج إلى حساب استضافة أعمال مشترك أو مشترك مع Hostwinds
ثانيا: ستحتاج إلى تطبيق React الذي تم إنشاؤه باستخدام تطبيق create-react-app
الثالث: سوف ترغب في الحصول على برنامج FTP مثل فايلزيلا و بالفعل قم بإعداد وصول FTP في cPanel لمتابعة هذا الدليل
حاسوبك
أول شيء ستفعله هو إنشاء بناء إنتاج لمشروعك عن طريق فتح بيئة التطوير المحلية والدخول في موجه Shell على جهازك المحلي.
Step One: قم بتغيير الدلائل إلى دليل المشروع الخاص بك عن طريق كتابة السطر التالي لدليلك:
cd /my_projects/my_example_projectالخطوة الثانية: بمجرد دخولك إلى دليل المشروع ، ستكتب:
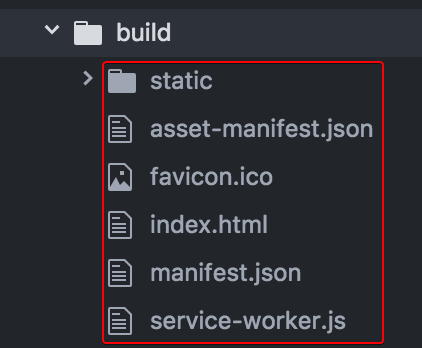
npm run buildسيؤدي ذلك إلى إنشاء إنشاء إنتاج من مشروع رد الفعل الخاص بك وحزم التبعيات اللازمة للتطبيق للعمل. سيتم وضع ملفات بناء الإنتاج الخاصة بك في دليل جديد في مجلد مشروعك يسمى Build.
FTP ملفاتك إلى خادمك
بعد ذلك، ستستخدم برنامج FTP لنقل ملفات الإنتاج إلى حساب الاستضافة المشترك.
Step One: افتح برنامج FTP والاتصال بحساب استضافة الويب الخاص بك.
الخطوة الثانية: إذا كان هذا هو أول مشروع يستضيفه، ودعنا نقول أنه صفحة المحفظة الرئيسية، على سبيل المثال، فستحويلها إلى الدليل الجذر لحساب الاستضافة المشترك.بشكل افتراضي، يوجد جذر المستند لحساب استضافة الويب الرئيسي في المجلد الوجهة على الخادم ويسمى Public_html.هنا، ستجد الملفات والمجلدات المرتبطة بأسماء المجال الرئيسية الخاصة بك، مثل Index.html، كصفح صفحتك الرئيسية، أو شيء مشابه إذا قمت بالفعل بإنشاء صفحة رئيسية لموقع الويب الرئيسي الخاص بك.
الخطوة الثالثة: ستنقل في برنامج FTP إلى مجلد Build الخاص بك في ملفات المشروع الخاص بك، ثم حدد كافة الملفات في مجلد "إنشاء" وإسقاطها في الدليل الصحيح في مجلد Public_html على الجانب الآخر من واجهة المستخدم الرسومية في برنامج FTP
الخطوة الرابعة: بمجرد اكتمال نقل الملفات، يجب أن يكون طلبك متاحا على الفور ليتم طرحه عن طريق كتابة مجالك في شريط URL

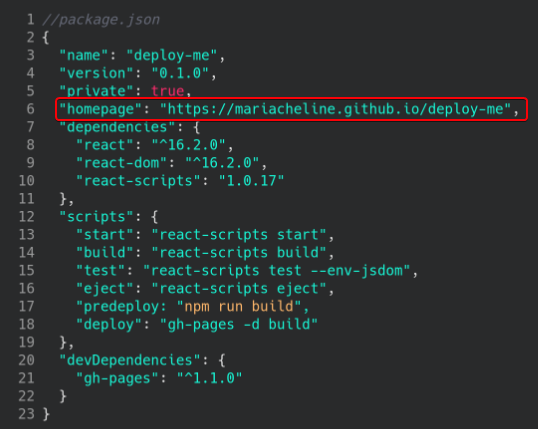
الخطوة الخامسة: للنشر في الدليل الفرعي لمجلد Public_html، ستحتاج إلى إجراء خطوة إضافية واحدة قبل تشغيل Build الخاص بك. إذا كنت ترغب في تقديم تطبيق تفاعل من الدليل الفرعي، فمن الضروري إضافة مرجع إلى الصفحة الرئيسية داخل ملف package.json لمشروعك. بدونها، ستكون الصفحة بيضاء فارغة عند التنقل إليها. سيكون المرجع اللازم:
"homepage": "https://yourdomain.mn/public_html/bar",
وعند وضعها في
package.json
سيبدو مثل هذا:

بمجرد إضافة هذا المرجع وتم الانتهاء من إنشاء NPM Run
ملخص
من الممكن ونهذه إلى حد ما نشر تطبيق تفاعل ثابت على حساب استضافة مشترك HostWINDS.هذا خيار مباشر للمطورين الذين يتطلعون إلى وضع محفظة على اسم المجال الخاص بهم للحصول على موقع آخر مظهر مهني.إذا كنت تبحث عن خيارات أكثر تقدما ولديك تحكم كامل في تكوين الخادم، وهي جاهزة لتحريك تطبيقك في بيئة الإنتاج، فنحن نقترح النظر إلينا SSD Cloud VPS الخوادم.
كتب بواسطة Hostwinds Team / شهر نوفمبر 22, 2018
